You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Viewing a product page on a mobile device (view) will not display the shadow styling on variant pills and add to cart button unless the animation "reveal sections on scroll" is selected
Describe the expected behavior
The shadow on variant pills and add to cart button should always be displayed no matter if "reveal sections on scroll" is selected or not.
In the Button and Input settings within the Theme editor, add a shadow (change the opacity to 100% for example)
Ensure that in the Animations settings, "reveal sections on scroll" is unchecked
View a product page on desktop view, to ensure that the shadow styling on the buttons and variant pills are showing. (still within the Theme Editor)
If the shadow styling is showing, try then switching to mobile view, and you should see the shadow styling disappear on those elements. It will stay on the Dynamic buy button if that is enabled.
The text was updated successfully, but these errors were encountered:
Describe the current behavior
Viewing a product page on a mobile device (view) will not display the shadow styling on variant pills and add to cart button unless the animation "reveal sections on scroll" is selected
Describe the expected behavior
The shadow on variant pills and add to cart button should always be displayed no matter if "reveal sections on scroll" is selected or not.
Possible solution
Additional context/screenshots
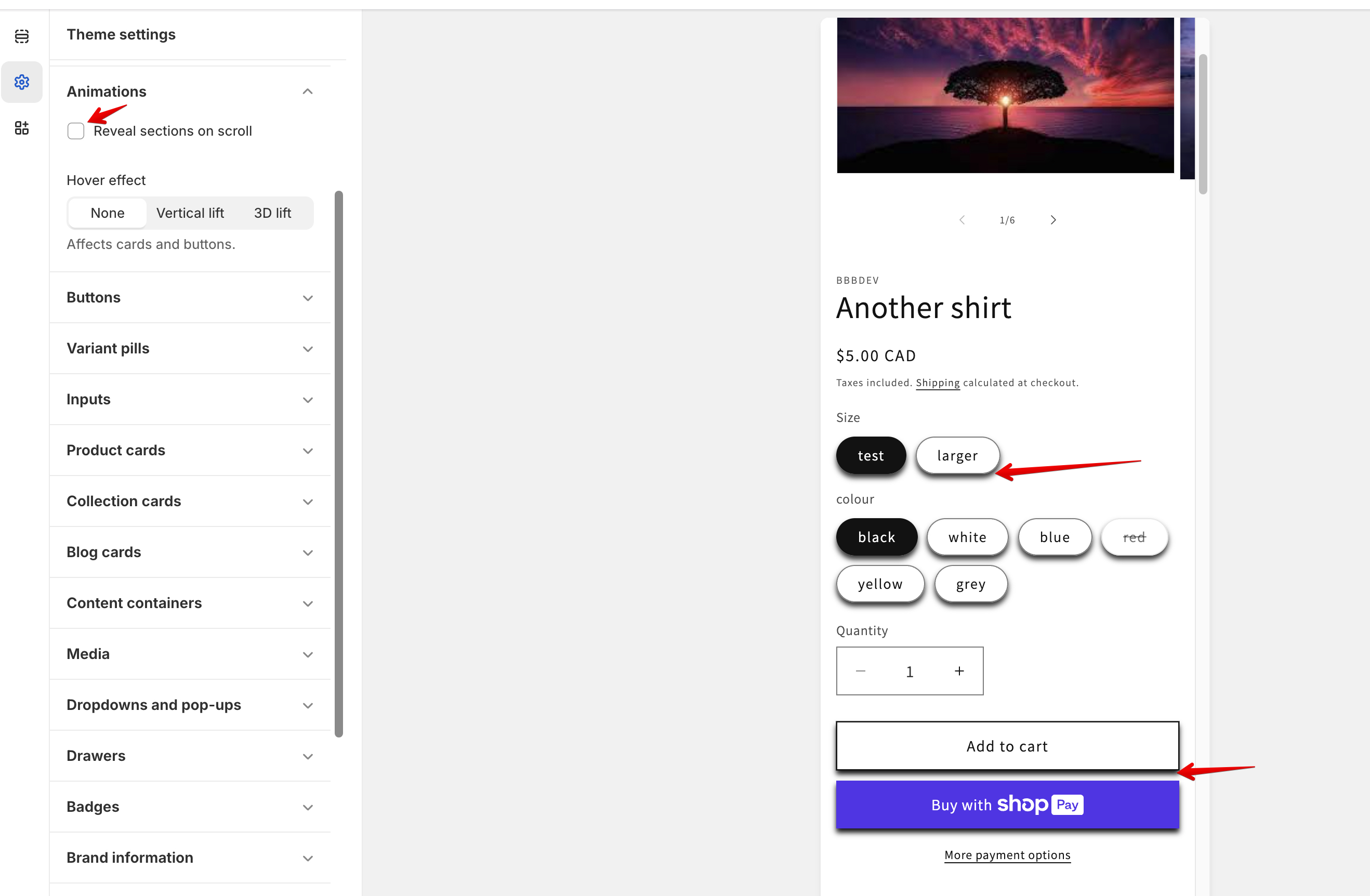
Expected:
 : https://screenshot.click/04-34-gplwr-e0ifu.png
: https://screenshot.click/04-34-gplwr-e0ifu.png
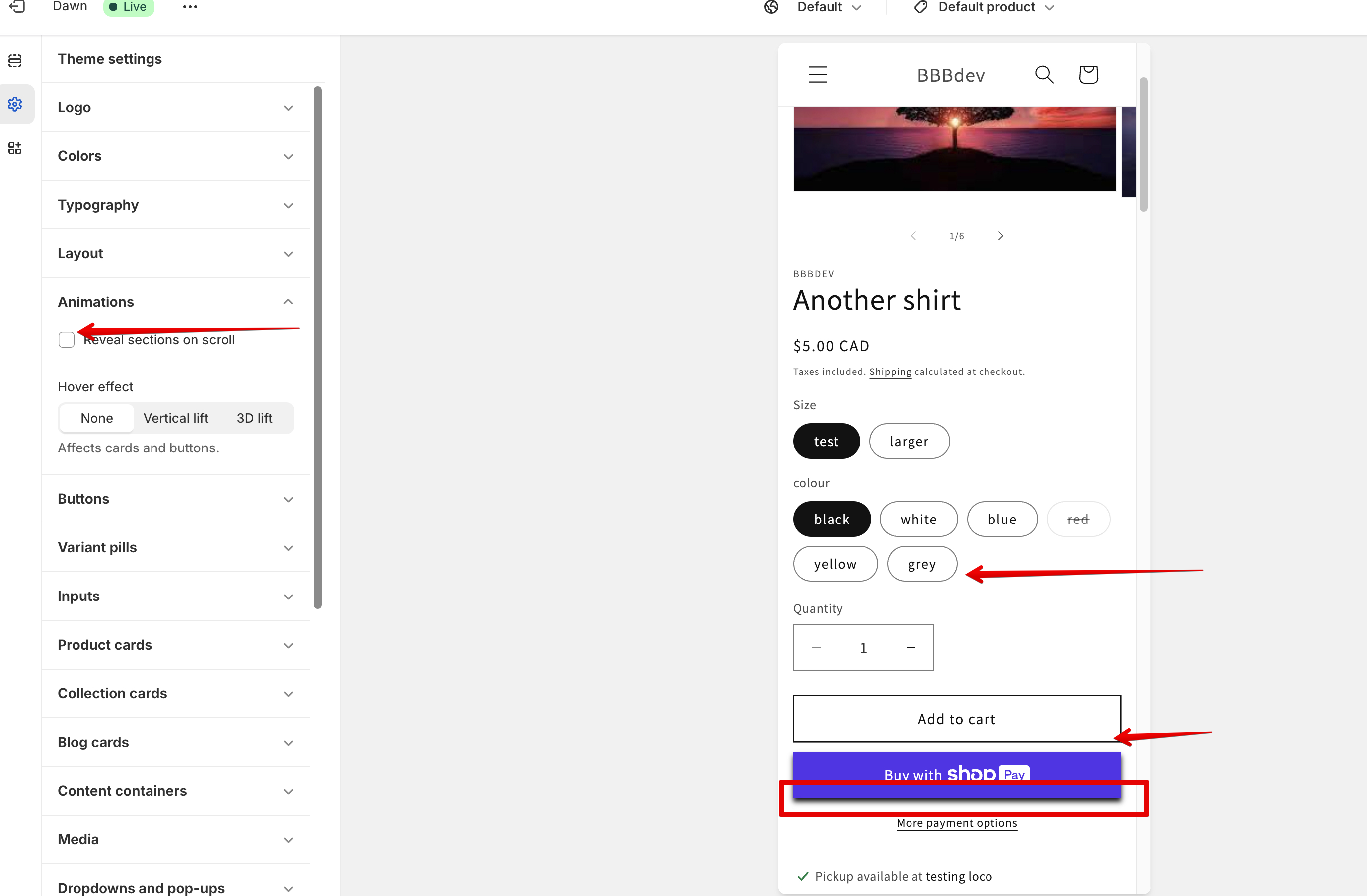
Actual:
 : https://screenshot.click/04-35-8u2oo-x956q.png
: https://screenshot.click/04-35-8u2oo-x956q.png
Replication Steps
The text was updated successfully, but these errors were encountered: