TAOverlay is a minimalistic and simple overlay meant to display useful information to the user.
- Added completion block support on overlay hide
- Enhanced hide methods
- Added progress indicator overlay type
- Added more customization methods
- Bug fixes
- iOS 7.0+
- ARC
TAOverlay can be installed using either of the following:
Add the following to your podfile
pod 'TAOverlay'
- Drag the
TAOverlay/TAOverlayfolder into your project. - Ensure that
TAOverlay.bundleis added toTargets->Build Phases->Copy Bundle Resources. - import
"TAOverlay.h"
Using TAOverlay in your app is very simple.
You can show the TAOverlay using one of the following:
+ (void) showOverlayWithLabel:(NSString *)status Options:(TAOverlayOptions)options;
- The
statusparameter is the text to display on the overlay. If the value is 'nil', overlay is shown without a label - The
optionsparameter is mask of options indicating the type and appearence of the overlay
+ (void) showOverlayWithLabel:(NSString *)status Image:(UIImage *)image Options:(TAOverlayOptions)options;
- The
statusparameter is the text to display on the overlay. If the value is 'nil', overlay is shown without a label - The
imageparameter is the image to display as an icon on the overlay. The image cannot be 'nil' - The
optionsparameter is mask of options indicating the appearence of the overlay
+ (void) showOverlayWithLabel:(NSString *)status ImageArray:(NSArray *)imageArray Duration:(CGFloat)duration Options:(TAOverlayOptions)options;
- The
statusparameter is the text that you want displayed - The
imageArrayparameter is an array containing UIImage objects. Use this if your animation is easily expressable in images. The array cannot be 'nil' - The
durationparameter is the duration of the animation to cycle through the array of images - The
optionsparameter is mask of options indicating the appearence of the overlay
You can hide the TAOverlay using:
+ (void) hideOverlay;
- Hides the currently shown overlay
+ (void) hideOverlayWithCompletion;
- Hides the currently shown overlay and runs a set block of code
+ (void)hideOverlayWithCompletionBlock:(void (^)(BOOL finished))completionBlock;
- Hides the currently shown overlay and runs a given block of code
- The
completionBlockparameter is the block of code you want to run after the overlay hides
[TAOverlay showOverlayWithLabel:@"This is the status" Options:(TAOverlayOptionOverlayTypeActivityDefault | TAOverlayOptionAllowUserInteraction | TAOverlayOptionOverlaySizeFullScreen | TAOverlayOptionAutoHide)];
The above shows the TAOverlay with the following properties:
- It's status is "This is a status"
- It's type is the default iOS Activity Indicator
- It's size is fullscreen
- It has user interaction enabled
- It has auto hide enabled
( More on these optons below )
TAOverlay has a lot of customization options.
You can customize the TAOverlay using one of the following:
+ (void)setOverlayBackgroundColor:(UIColor *)color;
- The
colorparameter is the color you want to set as the overlay background color
+ (void)setOverlayLabelFont:(UIFont *)font;
- The
fontparameter is the font you want to set as the overlay label font
+ (void)setOverlayLabelTextColor:(UIColor *)color;
- The
colorparameter is the color you want to set as the overlay label text color
+ (void)setOverlayShadowColor:(UIColor *)color;
- The
colorparameter is the color you want to set as the overlay shadow color
(void)setOverlayLabelText:(NSString *)text;
- The
textparameter is the text you want to set as the overlay label text
+ (void)setOverlayIconColor:(UIColor *)color;
- The
colorparameter is the color you want to set as the overlay sucess, failure, info and warning icon color
+ (void)setOverlayProgressColor:(UIColor *)color;
- The
colorparameter is the color you want to set as the overlay progress indicator color
+ (void)setOverlayProgress:(CGFloat)overlayProgress;
- The
overlayProgressparameter is the overlay progress you want to set for the overlay progress indicator. The value must be between 0.0 to 1.0. Default is 0.0.
+ (void)setCompletionBlock:(void (^)(BOOL))completionBlock;
- The
completionBlockparameter is the block of code you want to run after the overlay hides
TAOverlayOptions defines the following set of bitmasks that can be used to fine tune the appearence of the overlay:
( passed as parameters in the "show" methods of TAOverlay )
Appearence options
-
TAOverlayOptionOpaqueBackgroundoption indicates that the overlay does not have a blur effect, rather, a solid background -
TAOverlayOptionOverlayShadowoptions indicates that the overlay has a semi-transparent shadow over the whole screen behind it -
TAOverlayOptionAutoHideoption indicates that the overlay auto hides after a certain time, based on the length of the status string
Interaction options
TAOverlayOptionAllowUserInteractionoption indicates that the user can interact with objects behind the overlay
If the above option is not present, the folowing options establish how the user dismisses the overlay:
-
TAOverlayOptionOverlayDismissTapoption lets the user dismiss the overlay with a tap gesture -
TAOverlayOptionOverlayDismissSwipeUpoption lets the user dismiss the overlay by swiping up -
TAOverlayOptionOverlayDismissSwipeDownoption lets the user dismiss the overlay by swiping down -
TAOverlayOptionOverlayDismissSwipeLeftoption lets the user dismiss the overlay by swiping left -
TAOverlayOptionOverlayDismissSwipeRightoption lets the user dismiss the overlay by swiping right
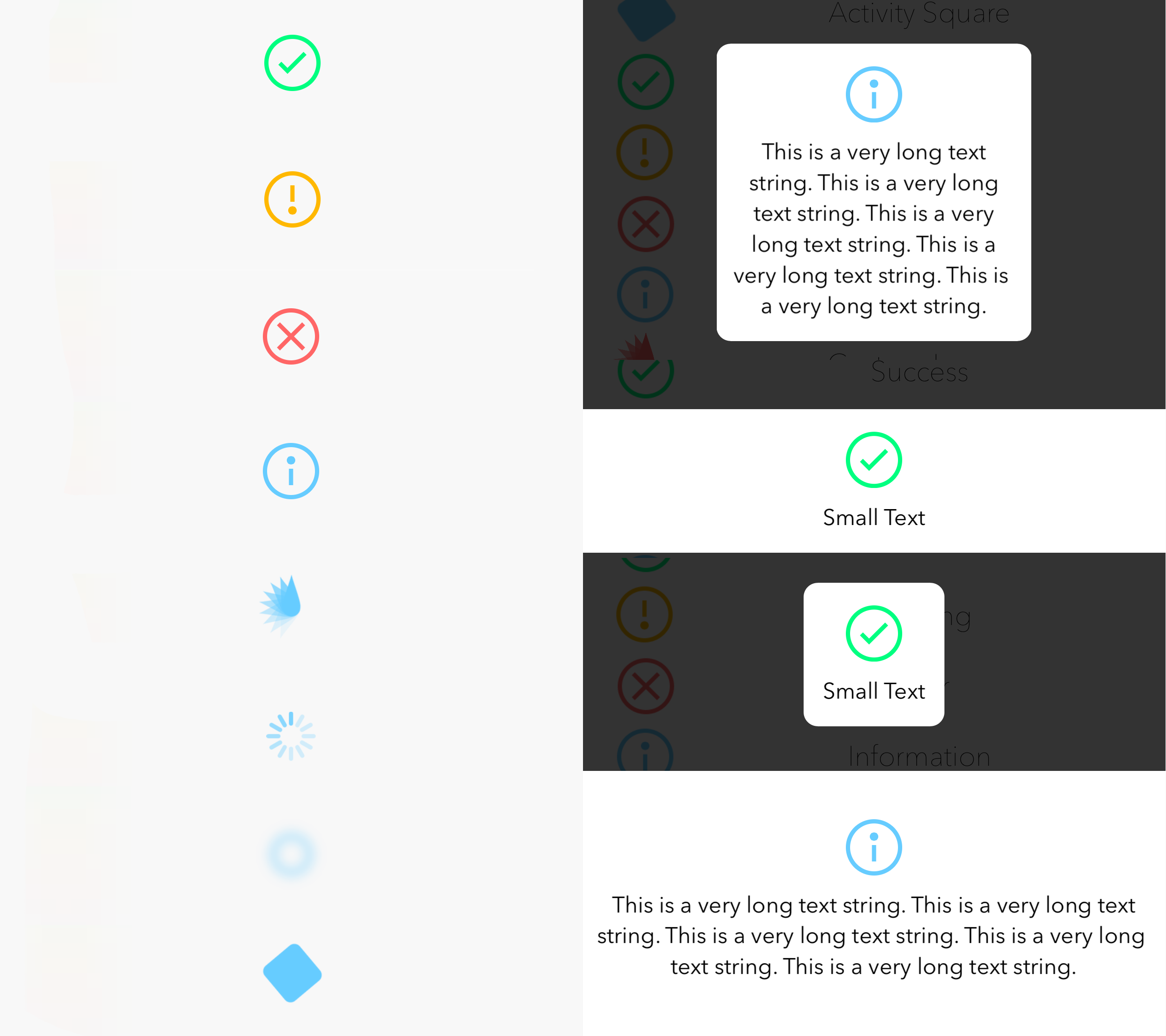
Type options
-
TAOverlayOptionOverlayTypeActivityDefaultoption indicates that the overlay shows ongoing activity using the default iOS Activity Indicator -
TAOverlayOptionOverlayTypeActivityLeafoptions indicates that the overlay shows ongoing activity using a custom activity indicator of the style of a leaf - Default option -
TAOverlayOptionOverlayTypeActivityBluroption indicates that the overlay shows ongoing activity using a custom activity indicator of the style of a blurred halo -
TAOverlayOptionOverlayTypeActivitySquareoption indicates that the overlay shows ongoing activity using a custom activity indicator of the style of a rounded rectangle -
TAOverlayOptionOverlayTypeSuccessoption indicates that the overlay shows a check mark inside a circle, signifying, successful completion of a task -
TAOverlayOptionOverlayTypeWarningoption indicates that the overlay shows an exclamation mark inside a circle, warning the user of something -
TAOverlayOptionOverlayTypeErroroption indicates that the overlay shows a cross mark inside a circle, signifying, an un-successful event -
TAOverlayOptionOverlayTypeInfooption indicates that the overlay shows an information mark inside a circle, informing the user of something -
TAOverlayOptionOverlayTypeProgressoption indicates that the overlay shows a progress indicator - Progress handler methods available -
TAOverlayOptionOverlayTypeTextoption indicates that the overlay just shows text
Size options
-
TAOverlayOptionOverlaySizeFullScreenoption indicates that the overlay fills the whole screen -
TAOverlayOptionOverlaySizeBaroptions indicates that the overlay takes a bar like shape Default option -
TAOverlayOptionOverlaySizeRoundedRectoption indicates that the overlay takes a rounded rect shape
The header file includes the following definitions to tweak the appearence of the overlay:
-
OVERLAY_LABEL_FONTThe font of the status label -
OVERLAY_LABEL_COLORThe text color of the status label -
OVERLAY_ACTIVITY_DEFAULT_COLORThe color of the default type activity indicator -
OVERLAY_ACTIVITY_LEAF_COLORThe color of the leaf type activity indicator -
OVERLAY_ACTIVITY_BLUR_COLORThe color of the blur type activity indicator -
OVERLAY_ACTIVITY_SQUARE_COLORThe color of the square type activity indicator -
OVERLAY_SHADOW_COLORThe color of the semi-transparent shadow behind the overlay -
OVERLAY_BACKGROUND_COLORThe color of the background of the overlay -
OVERLAY_BLUR_TINT_COLORThe tint color of the blur of the overlay -
OVERLAY_SUCCESS_COLORThe color of the success icon -
OVERLAY_WARNING_COLORThe color of the warning icon -
OVERLAY_ERROR_COLORThe color of the error icon -
OVERLAY_INFO_COLORThe color of the information icon -
OVERLAY_PROGRESS_COLORThe progress fill color of the progress indicator, if one is shown. -
OVERLAY_ICON_THICKNESSThe thickness of success, warning, error and information icons -
ANIMATION_DURATIONThe animation duration of the appearence and disappearence animations
Custom images can be shown using the latter of the "show" methods described above. TAOverlay includes a UIImage category for masking images to a specific color. Use the following method to do so:
- (UIImage *) maskImageWithColor:(UIColor *)color;
- The
colorparameter is the color with which a given image is masked - The
return valueis the masked image
TAOverlay posts the following notifications via NSNotificationCenter:
-
TAOverlayWillAppearNotificationwhen the show animation starts. -
TAOverlayDidAppearNotificationwhen the show animation completes. -
TAOverlayWillDisappearNotificationwhen the dismiss animation starts. -
TAOverlayDidDisappearNotificationwhen the dismiss animation completes. -
TAOverlayProgressCompletedNotificationwhen a progress type overlay, completes the progress indicator.
Each notification passes a userInfo dictionary holding the Overlay's status string (if any), retrievable via TAOverlayStatusUserInfoKey.
- Enhance overlay to more than just providing information
If you have feature requests or bug reports, feel free to help out by sending pull requests or by creating new issues :)
TAOverlay is brought to you by Taimur Ayaz. If you're using TAOverlay in your project, attribution would be much appreciated :)
Copyright (c) 2015 Taimur Ayaz
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.