-
Notifications
You must be signed in to change notification settings - Fork 64
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Рефакторинг меню #1191
Рефакторинг меню #1191
Conversation
This comment was marked as resolved.
This comment was marked as resolved.
|
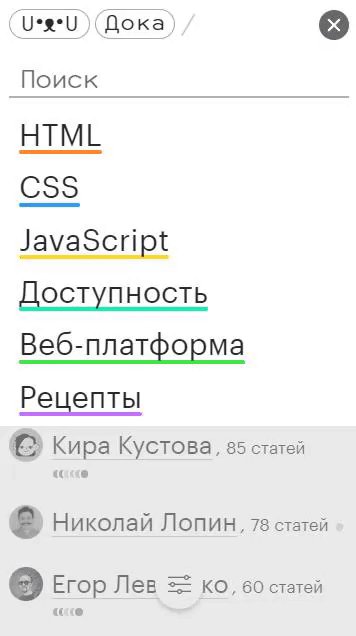
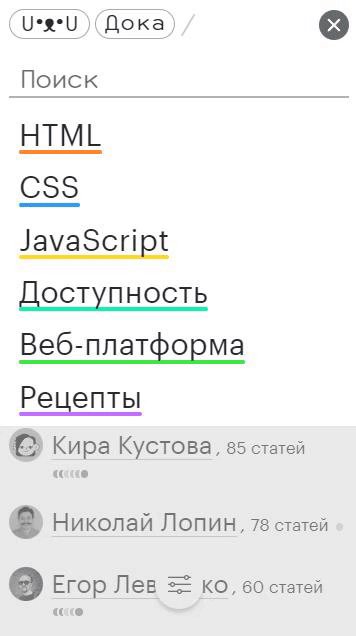
Результаты моего тестирования. СтилиВсе страницы:
Все страницы, кроме расширенного поиска:
Все страницы, кроме главной и расширенного поиска:
Главная:
Расширенный поиск:
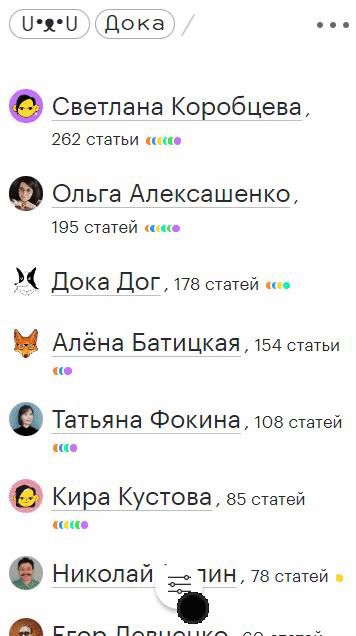
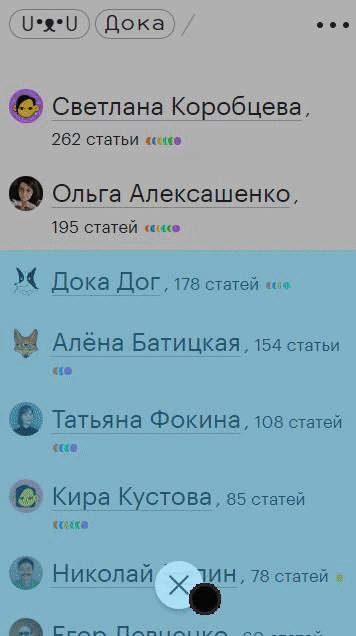
Страница со всеми участниками и страница одного участника:
Страницы с материалами:
Управление с клавиатурыВсе страницы:
Все страницы, кроме главной и расширенного поиска:
Главная:
Расширенный поиск:
Управление мышкой и тапамиВсе страницы, кроме главной и расширенного поиска:
Расширенный поиск:
Страницы с материалами:
ДоступностьВсе страницы, кроме главной и расширенного поиска:
Страницы с материалами:
Расширенный поиск:
|
|
@solarrust, нужна твоя в кастовании CSS-заклинаний!
Comic reliefИдёт лысая девочка с бантиком на голове. Навстречу мужик:— Девочка, а девочка, как же у тебя этот бантик держится? |
Прыгает он по ряду разных причин, я прижгла их все в лоб. Когда никто не может решить задачу изящно, кто-то должен взять на себя смелость взять микроскоп и забить пару гвоздей
|
Превью контента из 3c08aa7 опубликовано. |
Превью контента.
Пока-пока, #1263, #1110, #1171, #819, #1074, #1069, #1075, #1081.
Бэклог 😶🌫️
Этому ПРу уже больше года; основная работа сделана. Эти задачи предлагаю решать в рамках отдельных ПРов:
Решённое
Скорее всего для @skorobaeus:
Скорее всего для @igsekor:
Скорее всего для @solarrust или @furtivite:
Для @TatianaFokina:
aria-controlsиaria-expandedк кнопке.На странице "Участники" и странице каждого участника меню сжимается позже, чем этого ожидаешь. Интересно, получится ли стриггернуть сжатие сразу, как начинается текст? UPD: Решено сжатием хэдера сразу при скролле
bandicam.2024-05-22.21-46-22-881.mp4
Не все элементы со страниц затемняются при развёрнутом хедере.

Поиск на главной: нужен ли там подсказка на мобилках вообще? UPD: Нет, не нужна.

Рамка остаётся при раскрытии дропдауна, убрать. UPD: Таня — моя героиня!

Когда фон хедера и дропдауна как у страницы, они сливаются с другими элементами.



Сейчас попап появляется поверх открытого дропдауна.

Из-за того, что появился текст про поиск, на мобилках на новую строку переносятся хлебные крошки.

UPD: Нужно убрать хлебные крошки на индексах разделов, на проде их нет, и они не нужны, т. к. дублируют инфу.
UPD2: Убрала
Из-за анимации (а может и нет) и того, в какой момент убирается класс для сужения высоты и отступов в меню, оно в определённой точке скролла начинает паниковать и трястись. Воспроизводится только на странице материала.
_blockquote_.HTML.-.Google.Chrome.2024-05-09.15-19-05.mp4
Похожий упс на странице участника:
bandicam.2024-05-22.22-03-53-328.mp4
Нужна другая иконочка, не с крестиком, как у нас сейчас. UPD: Сменила иконку на "бэкспейс".

Фильтры на странице всех участников на мобилках. UPD: Сейчас кнопка фильтров скрывается под меню, эти сущности исключают друг друга.


Затемнение под фильтрами на странице участников и затемнение под меню это одна и та же механика, должны выглядеть одинаково:

Ченджлог 🥵
Стили в общем
--color-fadeс видаhsl(220 7% 25%)стал220 7% 25%, чтобы добавлять альфа-канал при затемнении ⁴--color-border: hsl(var(--color-base-text) / 0.3), чтобы убрать повторы из кода.⁴ Иначе фильтры не работают.
Структура хедера
⁵ Подсказка про поиск раньше была вложена внутрь
<button>, что мне показалось странным. Гамбургер отвечает не только за поиск, но и за выпадающее меню с разделами. Плюс на слух довольно странно будет сначала услышать что-то про поиск, потом про то, что эта кнопка открывает и закрывает меню. Так что самое логичное место для шортката, конечно, поле поиска, но тут у нас оно скрыто, так что ситуация особая.ARIA
aria-expanded(скринридер сообщает, свёрнут или развёрнут сейчас дропдаун) иaria-controls(связывает кнопку с дропдауном).aria-shortcutsс кодом /.aria-labelдля основного хедера (ориентир).aria-expandedиaria-controlsу кнопки для скрытия и показа оглавления к материалам на мобилках.Поведение хедера
Slash, но иnumpadDivide(потестировать отличия в JavaScript Key Code Event Tool).Стили хедера
<body>).user-select: none.isStickyвсегда56px⁶⁶ Удалила функцию для расчёта высоты. Она у нас не такая вариативная, поэтому кажется, что 56 пикселей во всех случаях вполне норм. Так мы избавимся от лишних вычислений и не будем рассчитывать каждую секунду текущую высоту хедера.
Содержание материалов
Хедер отдельного материала
Новое
Скриншоты
Оффсеты у стикящихся элементов.
Чеклист для тестирования 🧪
Страницы для тестирования
Стили
Все страницы:
Все страницы, кроме расширенного поиска:
Все страницы, кроме главной и расширенного поиска:
Главная:
Расширенный поиск:
Страница со всеми участниками и страница одного участника:
Страницы с материалами:
Управление с клавиатуры
Все страницы:
Все страницы, кроме главной и расширенного поиска:
Главная:
Расширенный поиск:
Управление мышкой и тапами
Все страницы, кроме главной и расширенного поиска:
Расширенный поиск:
Страницы с материалами:
Доступность
Все страницы, кроме главной и расширенного поиска:
Страницы с материалами:
Расширенный поиск: