PubCSS is a library of CSS stylesheets and HTML templates for formatting academic publications for print and the web.
Currently, the following formats are supported:
- ACM SIG Proceedings
- ACM SIGCHI Conference Papers
- ACM SIGCHI Extended Abstracts
- IEEE Conference Proceedings
Check out sample output here.
- Create an HTML file, or modify the relevant template, to add your content
- Link your HTML to the relevant
pub.cssstylesheet - Build to PDF using Prince with the command
prince input.html output.pdf
The only dependency is Prince, which is free for non-commercial use.
Sections and subsections are automatically numbered by following this pattern.
<h1>Section Header</h1>
<section>
<h2>Subsection Header</h2>
<p>Lorem ipsum</p>
</section>Figures and tables are also numbered if you include a caption.
<table>
<tr><td>1</td><td>2</td></tr>
<caption>Example Table</caption>
<table>
<figure>
<img src="graph.png">
<figcaption>Example Figure</figcaption>
</figure>References are also numbered. Be sure to assign them unique IDs.
<cite id="nicole">Nicole. 2015. Title of paper. <em>Journal</em>, 4(3), 1-10.</cite>Citations to the references make use of these IDs.
<a href="#nicole"></a>Multiple citations can be made in one set of brackets.
<span class="cites"><a href="#beeker"></a><a href="#jackie"></a><a href="#kiwi"></a></span>Sections, tables, and figures can also be referenced by adding a class.
<a href="#intro" class="section"></a>
<a href="#example-table" class="table"></a>
<a href="#example-figure" class="figure"></a>Equations are also numbered. MathML is well-supported by Prince. For the web, you’ll need MathJax to render MathML properly in Chrome and Internet Explorer.
<div class="equation">
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>E</mi>
<mo>=</mo>
<mi>m</mi>
<msup>
<mi>c</mi>
<mn>2</mn>
</msup>
</math>
</div>Footnotes are made within the body text, and are automatically moved to the bottom of the current page.
<p>This is text.<span class="footnote">And this is a footnote.</span></p>Smart quotes can be used in lieu of straight quotes by enclosing the text like so. You can nest quotes within quotes.
<q>To be or not be.</q>Utility classes are also available to modify layout and counter behavior.
col-2: divide the element into 2 columnscol-3: divide the element into 3 columnscol-4: divide the element into 4 columnscol-span: span all of the columns of parentcol-break-before: force column break before elementcol-break-after: force column break after elementpage-break-before: force page break before elementpage-break-after: force page break after elementcounter-skip: do not count this headercounter-reset: reset counter to 0
One of the major advantages of PubCSS is that you can use CSS to customize the style. All of the usual rules apply.
To create a new theme, you’ll want to dig into the LESS source. The most common changes can be made through variables.less, such as toggling page numbers and setting counter styles. The rest can be included in custom.less.
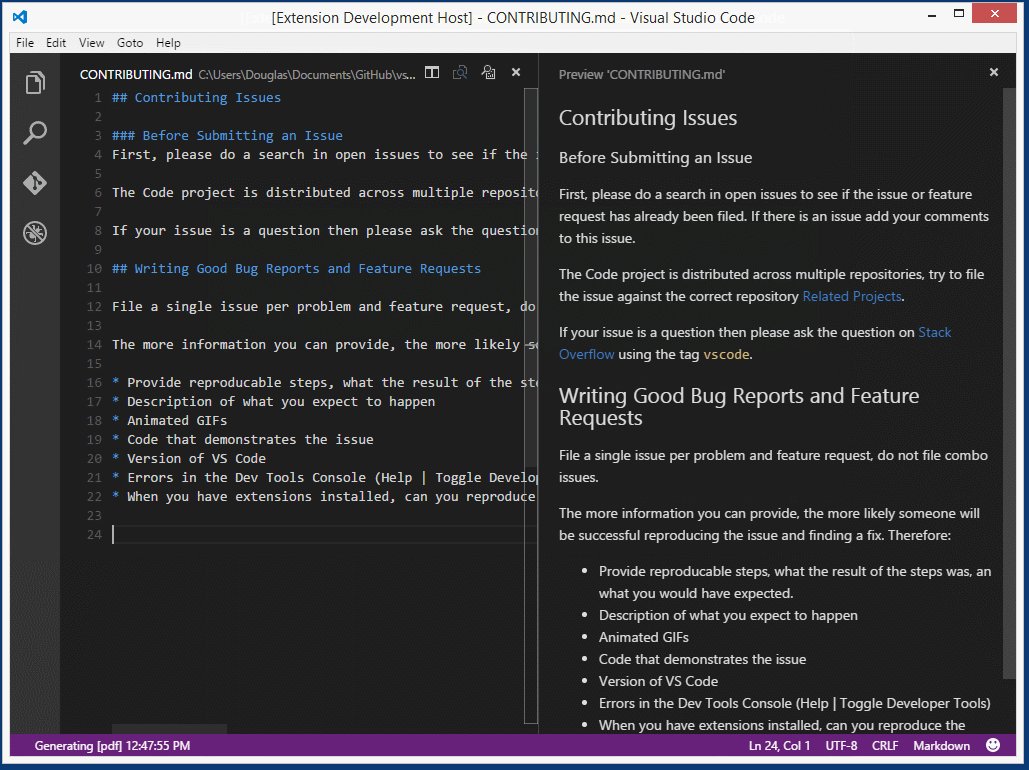
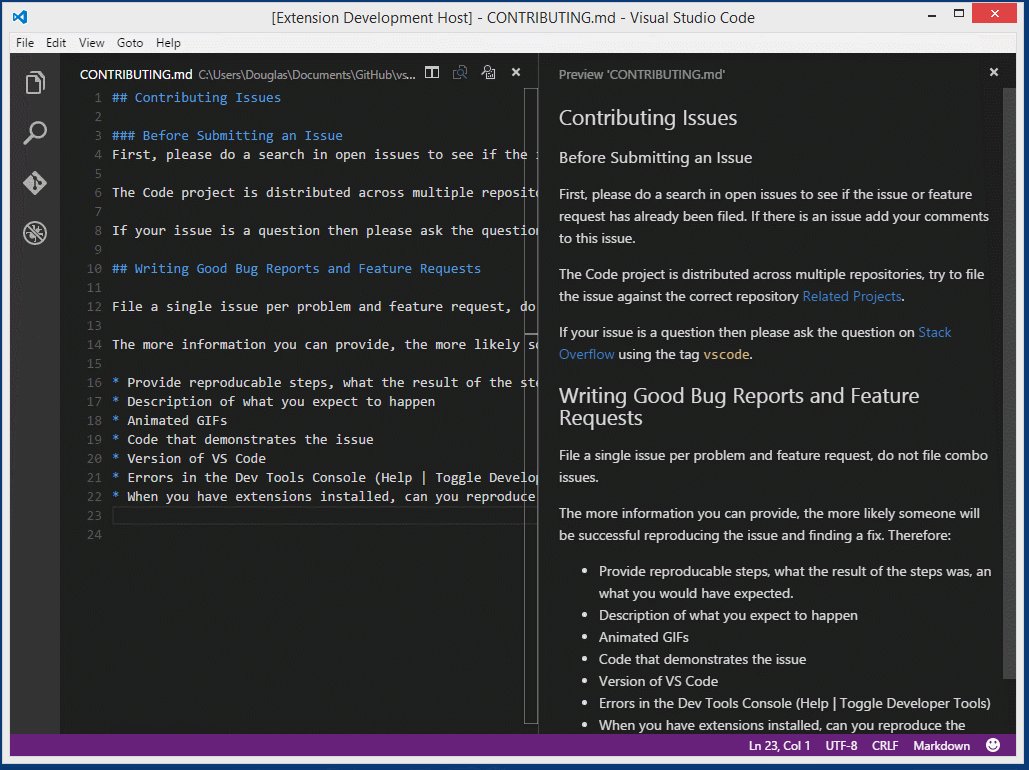
The vscode-pandoc Visual Studio Code extension lets you quickly render markdown files as a pdf, word document or html file.
You need to install Pandoc - a universal document converter.
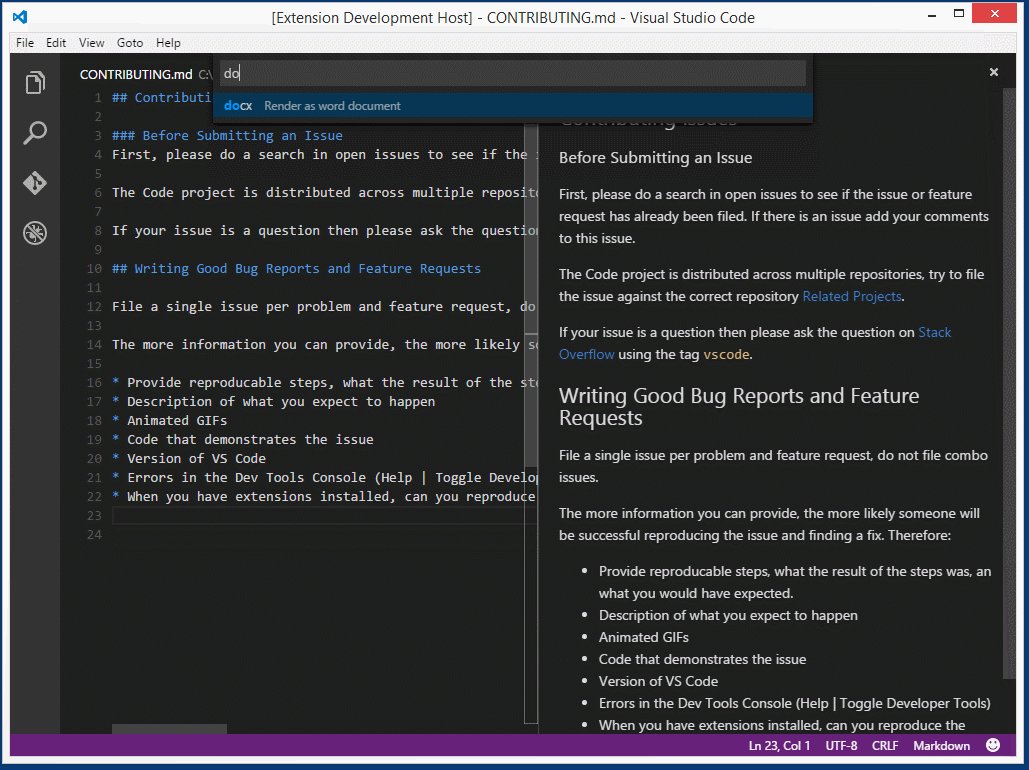
Two ways to run the extension. You need to have a markdown file open.
- press
F1on Windows (shift+cmd+Pon Mac), typepandoc, pressEnter - Or - press the key chord
ctrl+KthenP(cmd+KthenPon Mac) Then choose from the list what document type you want to render and pressenter(you can also type in the box rather than cursor around).
- choose 'Preference -> UserSettings'
- Find: pandoc in Default Settings
- Copy and paste
- to settings.json
exsample:
//-------- Pandoc Option Configuration --------
// pandoc .pdf output option template that you would like to use
"pandoc.pdfOptString": "",
// pandoc .docx output option template that you would like to use
"pandoc.docxOptString": "",
// pandoc .html output option template that you would like to use
"pandoc.htmlOptString": ""-
PDF
"pandoc.pdfOptString": "--latex-engine=lualatex -V documentclass=ltjarticle -V geometry:a4paper -V geometry:margin=2.5cm -V geometry:nohead",--latex-engine=lualatex: need to create a Japanese PDF-V documentclass=ltjarticle: need to create a Japanese PDF-V geometry:a4paper -V geometry:margin=2.5cm -V geometry:nohead": geometory options
-
Word(docx)
pandoc.docxOptString": "",- It will work even if you do not set the options.
-
HTML5
"pandoc.htmlOptString": "-s -t html5"-s: produce a standalone document-t html5: HTML5 output format
For more information please refer to the Pandoc User's Guide.