-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
docs: setting up source maps for server-side code #7320
Comments
|
This is an issue in Vite: vitejs/vite#3288 |
|
I think this issue can be closed. The linked Vite issue (vitejs/vite#3288) has been closed. I've also created a skeleton SvelteKit project configured to generate and auto-load source maps: https:/giacomoran/sveltekit-source-maps |
|
It looks to me like @giacomoran was able to get this working with the following in And the following in Perhaps we need to update https://kit.svelte.dev/docs/debugging with these steps |
|
I added a demo: https:/theetrain/7320-svelte-server-debugging Despite following #7320 (comment), I could not get breakpoints to work within The source maps appear in Chrome Dev tools when I manually add the repository to the "sources" workspace, but breakpoints in server-side files won't trigger. Not sure what I'm missing. 
|
|
Scratch that, I forgot to add |
Describe the bug
source maps don't seem to work on server-side code.
i enabled them in like 4 different spots because i have no idea which one is supposed to work:
svelte.config.jsvite.config.tstsconfig.json{ "extends": "./.svelte-kit/tsconfig.json", "compilerOptions": { "allowJs": true, "checkJs": true, "esModuleInterop": true, "forceConsistentCasingInFileNames": true, "resolveJsonModule": true, "skipLibCheck": true, "sourceMap": true, // here "strict": true } }to reproduce
npm install && npm run devthe

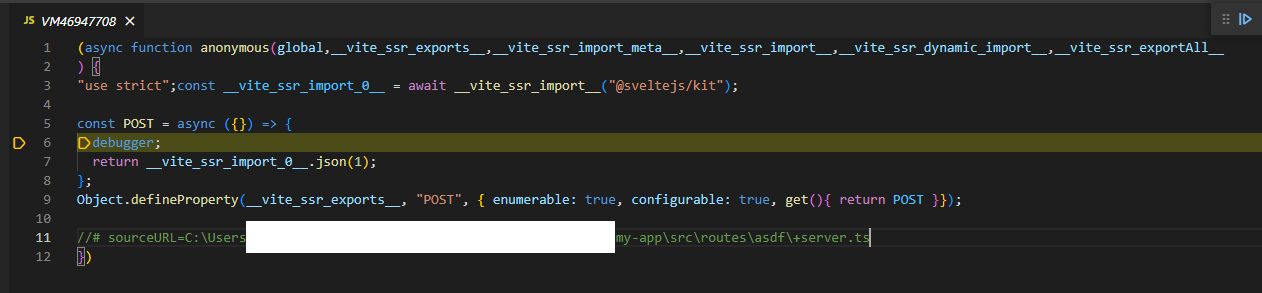
debuggerstatement is hit but the compiled js is displayed instead of the source code:Reproduction
https:/DetachHead/sveltekit-issue
Logs
No response
System Info
System: OS: Windows 10 10.0.19044 CPU: (12) x64 11th Gen Intel(R) Core(TM) i5-11500T @ 1.50GHz Memory: 952.27 MB / 15.73 GB Binaries: Node: 18.10.0 - C:\Program Files\nodejs\node.EXE npm: 8.19.2 - C:\Program Files\nodejs\npm.CMD Browsers: Edge: Spartan (44.19041.1266.0), Chromium (103.0.1264.62) Internet Explorer: 11.0.19041.1566 npmPackages: @sveltejs/adapter-auto: next => 1.0.0-next.84 @sveltejs/kit: next => 1.0.0-next.520 svelte: ^3.44.0 => 3.52.0 vite: ^3.1.0 => 3.1.8Severity
serious, but I can work around it
Additional Information
No response
The text was updated successfully, but these errors were encountered: