Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Adding support for custom plugin import (microsoft#29)
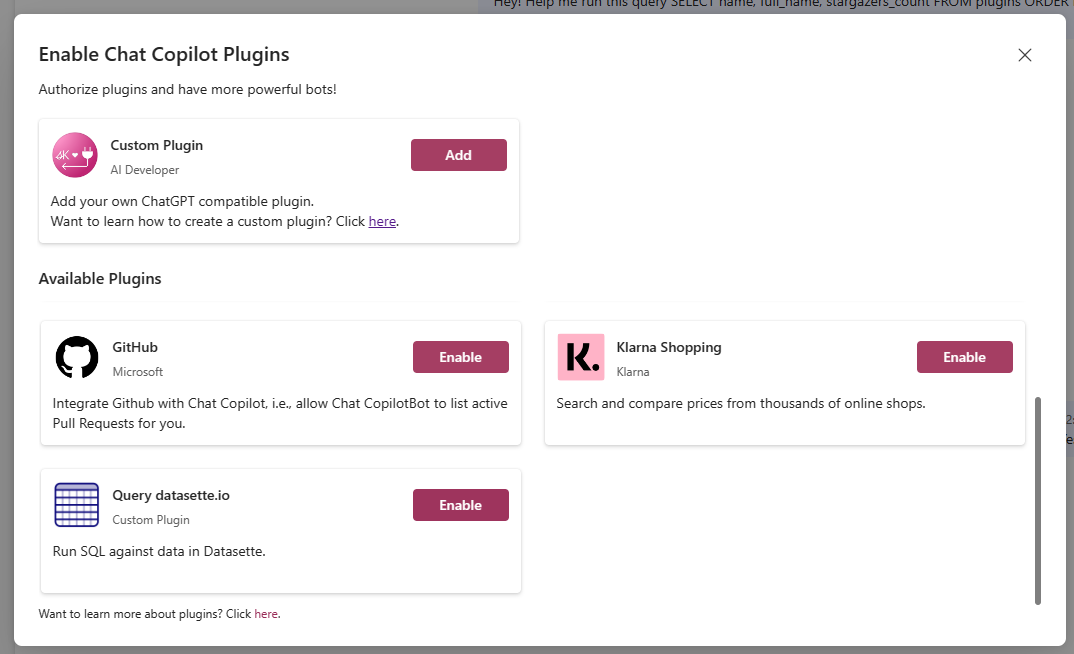
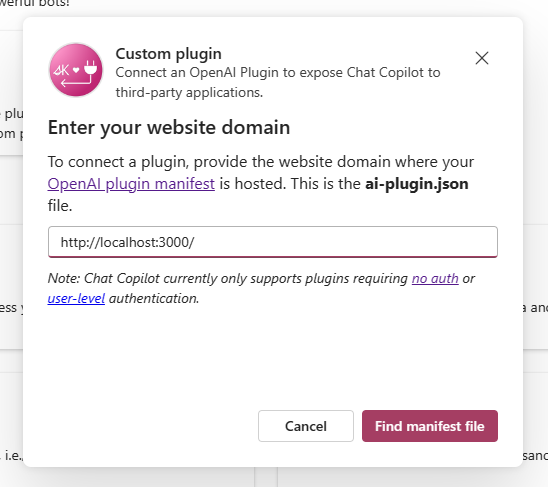
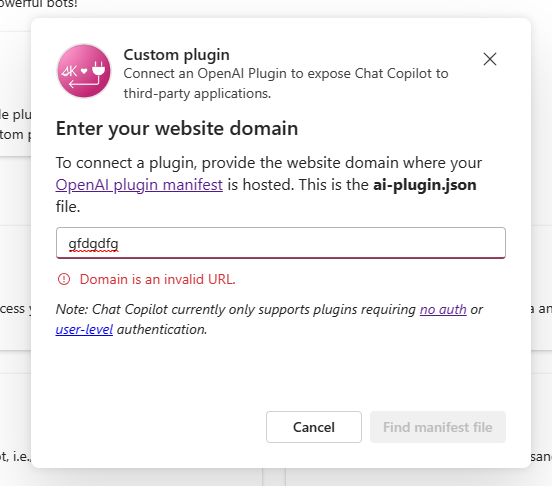
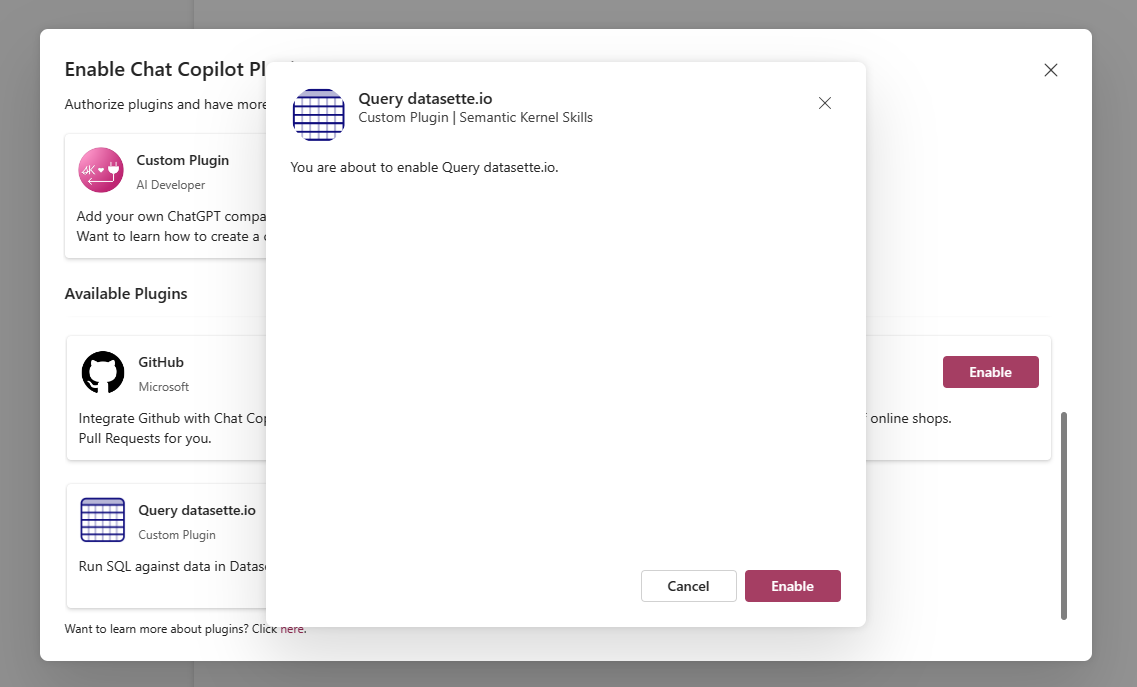
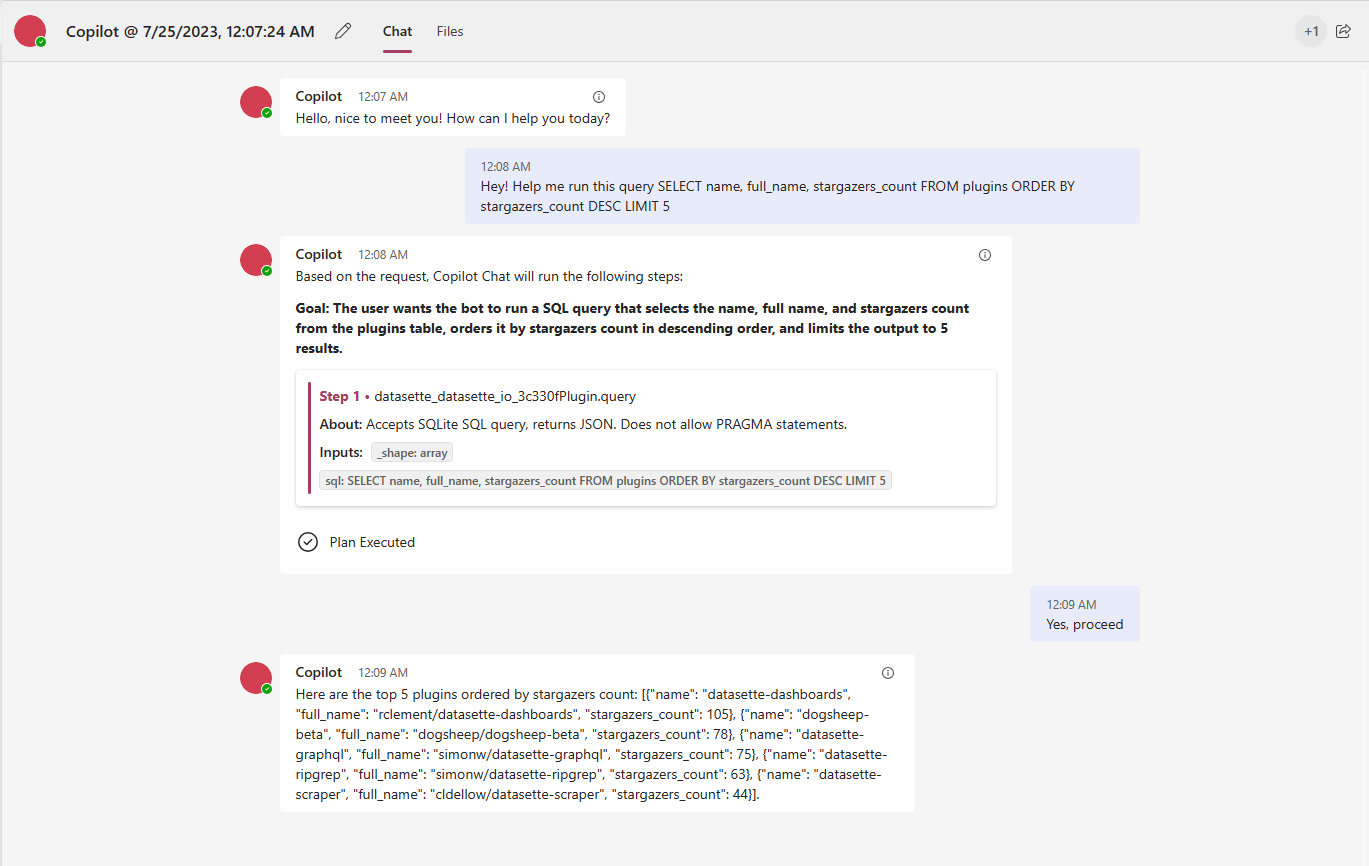
### Motivation and Context <!-- Thank you for your contribution to the copilot-chat repo! Please help reviewers and future users, providing the following information: 1. Why is this change required? 2. What problem does it solve? 3. What scenario does it contribute to? 4. If it fixes an open issue, please link to the issue here. --> This PR adds support for custom plugins. This implementation follows manifest requirements set by OpenAI for custom ChatGPT plugins and is defined here: https://learn.microsoft.com/en-us/semantic-kernel/ai-orchestration/chatgpt-plugins#add-the-plugin-manifest-file ### Description <!-- Describe your changes, the overall approach, the underlying design. These notes will help understanding how your code works. Thanks! --> webapi - Added GetPluginAuthHeaders() to ChatController.cs to parse plugin auth values from request headers. This was manually parsed using hardcoded headers before. - Standardized all plugin headers to `x-sk-copilot-(.*)-auth` - Updated RegisterPlannerSkillsAsync() to accept a Dictionary of auth headers and register authenticated skills with the planner's kernel. - Added logic to register custom plugins from context variables, including support for loading custom plugins from manifest files with authentication support for user PAT and no auth. webapp - General - Added .well-known* to .gitignore. - Consolidated all hooks into `libs/hooks` directory. Updated imports accordingly - Consolidated dialog styles into shared class - Create BaseCard component to render a generic card. - Add AddPluginCard component to render a card for adding custom plugins. Card action triggers Plugin Wizard - Create PluginCard component to render a card for existing plugins. - Fix PluginGallery component to use new PluginCard and AddPluginCard components. - Update PluginConnector component to use new Dialog classes. - Remove unused code from PluginCard and PluginConnector components. - Create PluginWizard component to handle custom plugin import. Includes three steps: `EnterManifestStep`, `ValidateManifestStep`, and a confirmation page - Manifest Validation: - Domain is a valid URL (doesn't throw when constructed using new URL) - Meets all the property requirements as [defined by OpenAI](https://learn.microsoft.com/en-us/semantic-kernel/ai-orchestration/chatgpt-plugins#add-the-plugin-manifest-file) - If manifest domain is valid and user imports plugin, a new card will be added for that plugin at the end of the plugin gallery. User must explicitly enable the plugin before it's used with the planner. - If plugin is enabled, header matching x-sk-copilot-{pluginNameForModel}-auth is added to request for bot response. New Plugin Gallery look with Import card  New card for custom plugin added to gallery  Plugin Wizard  - If URL is invalid:  Validate Manifest Step  - If Manifest validation fails:  Confirmation  Enabling custom Plugin  Once user enables plugin, sample request herader:  Planner integration  ### Contribution Checklist <!-- Before submitting this PR, please make sure: --> - [x] The code builds clean without any errors or warnings - [x] The PR follows the [Contribution Guidelines](https:/microsoft/copilot-chat/blob/main/CONTRIBUTING.md) and the [pre-submission formatting script](https:/microsoft/copilot-chat/blob/main/CONTRIBUTING.md#dev-scripts) raises no violations ~~- [ ] All unit tests pass, and I have added new tests where possible~~ - [x] I didn't break anyone 😄
- Loading branch information