- 原文作者 : Don Norman
- 译文出自 : 掘金翻译计划
- 译者 : crackhy
- 校对者: achilleo、iThreeKing
- 状态 : 完成
曾几何时,苹果公司因为产品设计易于使用和易于理解而闻名。它是图形用户界面的冠军,总是能够发现可能的动作,清楚地明白如何选择动作,并且得到该动作明确的反馈。如果结果和预期不一致,系统有权力扭转该动作。
不再如此。尽管现在的产品确实比以前更漂亮,但是美丽是付出了巨大的代价换来的。良好设计的基本原则已经一去不复返了:可发现性、反馈、恢复等等。相反,苹果公司为了追求美丽,创造出了很小很薄,并且低对比度的字体,许多视力正常的人都很难或者根本无法阅读这些字体。我们有连开发者自己都记不住的模糊手势。我们有很多人都不会注意到存在的出众特性。
苹果公司的产品,尤其是那些建立在苹果公司为移动设备开发的iOS系统上的产品,已经不再遵守自己几十年前发展起来的众所周知,十分成熟的设计原则,这些设计原则基于实验科学和常识,把计算能力提高了几代,建立了苹果产品名不虚传的可理解性和易用性。可惜的是,苹果公司已经放弃了很多这些原则。诚然,苹果给iOS和Mac OS X开发者的设计指导方针仍然对这些原则表示敬意,但是在苹果公司内部,许多这些原则不再实行。苹果已经迷失了方向,被风格和外观所驱使,以可理解性和易用性为代价。
苹果正在毁灭设计。
苹果正在毁灭设计。更糟糕的是,它使设计出只要外形漂亮的物品这种老旧的理念重新燃起。不,不能这样!设计是思考的一种方式,决定于人们真实的,潜在的需要,然后给人们提供带来帮助的产品和服务。设计包含一个人对科技、社会和商业的理解。制作外形美观的物体只是现代设计的一小部分:当今的设计师们就城市交通系统,卫生保健系统的设计进行研究。苹果公司加强陈旧的,不足以使人信服的理念,即设计者的唯一工作要求就是使物品造型更加美观,甚至以提供正确合适的功能,增强可理解性,确保方便使用产品为代价。
是的,曾几何时,苹果的计算机和应用程序便捷实用,容易理解且功能强大,不需要任何参考手册便可使用,苹果因此闻名。所有的操作都可以被发现(菜单的功能),都可以撤销或重做,并且有相当多的反馈,所以你总是能知道刚刚所发生的一切。用户被鼓励扩散,随着用户们的扩散越来越多的功能被显现出来。苹果的设计指导思想和原则是强大的,流行的和有影响力的。
然而,在苹果推出自己的平板电脑之后,苹果第一部基于手势界面的手机问世了,这次苹果故意抛弃了许多苹果关键的原则。没有了可发现性,没有了可恢复性,仅仅残存着反馈。为什么?不是因为这是个手势交互,而是因为苹果同时做了个激进的行动,为了达到视觉的简约和优雅,以可学习性,可用性和效率为代价。他们开始了出货系统,然而对于新产品人们在学习和使用上遇到了困难,人们开始渐渐远离它,当人们意识到这些问题时已经为时已晚,钱已经被苹果赚去了。即使到这个时候,人们还倾向于责备他们自己:“如果我不那么笨就好了...!”,其实这些本来就是设备的缺点。
今天的 iPhones 和 iPads 都在简洁视觉上做文章。优美的字体,清爽的外表,外来词,标志或是菜单都是整洁的。然后很多人不能读这些文章,它又有什么用呢?它仅仅美丽而已。
一位女士告诉我们她不得不使用苹果的辅助工具使苹果的小号字体变大能够阅读。然而,她抱怨说在许多软件的屏幕上,这种选择使正常字体变大以至于文本无法适应屏幕。重要的是她没有视力缺陷。她只是没有17岁时的视力,我们猜在苹果把字体宽度变得更薄,对比度更低以前,这位女士可以完美地阅读相同的文本。
什么样的设计理念,需要数以百万计的用户不得不假装自己是残疾的,以便能够使用该产品?苹果可能这样设计了自己的手机,使大多数人能够阅读和使用手机,而不必把自己标注为贫困,残疾和需要援助的人。更糟的是,辅助修正破坏了苹果自己很忠爱的美感,并且有时会使得文本不再适合在屏幕上显示。
文本的可读性只是苹果公司的许多失败设计之一。今天的设备缺乏可发现:仅仅看着屏幕是无法知道哪些是可能的操作。你是否用一根手指,两个甚至多达五个向左或向右滑动,向上或向下滑动?你是否滑动或者点击?如果是点击的话,它是单击还是双击?屏幕上的文本真的是文本还是伪装成文本的一个极为重要的按钮?所以很多时候,用户尝试触摸屏幕上的所有东西只是为了找出什么是真正可触的对象。
维韦克·坎普
另一个问题是无法恢复不期望的操作。一个方法是撤销,这是以前图形用户交互聪明的做法。它不仅允许恢复大部分动作,而且使用户能够自由地尝试新动作,当结果与他们期望不同时,他们自己能够恢复到上级操作。可惜的是,苹果发展到iOS以后,开始抛弃系统设计的基本要素-撤销,也许是因为撤消操作要求屏幕上有个撤销对象。对于现在更喜欢简洁优雅而不是简单易用性的苹果来说,这有损于自己的形象。
撤销操作被取消了。所以你猜发生了什么?人们开始集体抱怨了。因此他们用另一种方式把撤销放回来了:通过剧烈摇晃手机或者平板电脑来撤销。但撤消并没有得到普遍的使用,而且除了摇晃没有其他方法知道撤销的存在。甚至如果你摇的方式不对或者某个特定的环境下没有撤销操作,你也发现不了撤销操作的存在。
尤其在相对较小的设备上,触摸屏更容易出现误操作,例如无意点击了一个链接或按了一个按钮。这些无意的触碰把用户带到了新的页面。简单标准的校正这些偶尔误触摸的方法就是放置一个返回键:Android手机已经把返回键作为了一个通用控制,并且返回键总是可用。苹果却没有这么做。 为什么?我们不知道。他们在试图避免弄一个按钮或菜单吗?结果是苹果的做法确实获得了一个干净,优雅的外观,但是简单的外观是骗人的,因为这增加了使用的难度。
在某些位置苹果确实提供了返回箭头,但是与谷歌 Android 却不一样的,Android 上的返回键到处都有,然而苹果的撤销和返回键由开发者来选择。并不是所有人能实现这些功能,也包括苹果。
在没有任何信号的屏幕上(诺曼称之为“标志”),人们是如何知道该向上还是向下滑动,向左还是向右,用一个手指还是两个,三个,四个亦或是五个手指,是单击还是双击亦或是三击,长按还是短按?在知道这些手势后,用户必须得记住这些手势,“阅读手册“(什么手册?)或者无意中发现这些手势操作。
苹果产品是如此地漂亮!结果有趣的是,当人们在使用上遇到困难的时候,他们只是责备自己。这样一来对苹果来说是好事,却对消费者不利。有人应该写一本关于这个的书。(哦,等等,这里就有两本)
好的设计应该是具有吸引力的,令人愉快的,用起来很棒的。但是用起来很棒要求设备容易理解和具有宽容性。好的设计应该遵守基本的心理原则:由理解到控制,然后上升到愉悦。这些原则包括可发现性,反馈,适当的映射,适当的使用限制,当然还有权力撤销某个操作。这些原则都是我们教给那些初步学习交互设计的学生的。如果苹果公司来修这门课,将会是不及格。
更糟糕的是,其他公司都遵循苹果的道路,只注重了外观设计,却忘记了好设计的基本原则。结果,程序员急于完成代码,而不去了解即将使用该产品人。设计师完全集中注意力于使产品看起来漂亮。主管们摆脱了用户体验团队,那些想帮助设计正确产品和确保产品在设计阶段可用的人,以免在制作,编码和发布后才发现问题,那时已经为时已晚。这些公司高管认为前期设计研究,原型和测试必将放慢开发进程。非也!如果处理得当,而且因为这是在早期捕捉问题,甚至在编码开始前就捕捉到问题,相反却可以提高开发速度。
苹果产品通过模糊或者删除重要的控件来隐藏自己的复杂性。
避免正确设计方法的结果是什么呢?是更高的售后成本。不高兴的消费者逐渐叛逃,他们可能仍然赞美苹果的简约界面,但他们会花钱买一个不同品牌的手机,他们希望这些手机实际使用起来能够足够智能。
请不要告诉我们不会使用电脑的爷爷奶奶现在却可以使用像平板电脑之类的科技设备。那么他们究竟掌握了多少新科技呢?是的,像平板电脑和手机等手势控制的设备,这些设备初次使用很简单。但是对于任何高级的操作,他们却有巨大的学习障碍,例如用电子邮件发三张照片,格式化文本,或者组合几个不同操作的结果。这些操作和很多其它操作一样可以在传统计算机上更简单高效地完成。
新一代的软件在吸引力和计算能力上取得了巨大的飞跃,可是同时也变得更加难用。
不仅仅苹果有这个问题。谷歌地图在迭代的同时变得更有吸引力,也更令人困惑。安卓操作系统也是如此。对于手势操作设备而言,微软的 Windows 8实际上是个聪明智慧的设计,解决了许多我们刚才所描述的问题,但未能将桌面计算机所需的不同操作方式集成用于生产工作。(微软已经意识到这个问题了,跳过了Windows 9,在Windows 10的介绍中,已经明确克服这些问题:我们还没有足够的产品经验来达成任何意见。)
为什么存在这个问题?因为设计有许多分类,就像每门学科有多个方向。在软件开发中,驱动程序程序员不需要擅长交互编程,内核开发者也不需要擅长通信编程。在设计领域,学过心理学的交互设计师知道概念模型,清晰度和可理解性的原则,然而学习计算机科学的这些人却不知道这些原则,甚至那些从事图形设计领域的人似乎还认为交互设计就是网站,他们常常既无法理解编程细节,也无法理解人机交互。
这个问题影响很大。它影响到当人们无法使用好看起来非常完美但实际上并不完美的交互界面的话,他们会觉得自己愚蠢。它使我们的主流产品在可用性和实用性上都倒退了。
Tognazzini是我们当中的一人,在创业初期曾在苹果和 Steve Jobs 一起工作。在 Steve Jobs 离开公司不久 Norman 加入了苹果,1996年 Steve Jobs 重返苹果,之后不久 Norman 离开了苹果。我们没能见证从苹果是易于使用,易于理解的产品(当时苹果可以吹嘘有必要无人操作)到今天无人操作,但是又离不开人的转变。我们知道的是在 Jobs 返回公司之前,苹果有一个三管齐下的产品设计方法:用户体验,设计和营销,从设计周期开始的第一天到产品发货,这三个方法都参与其中。
现如今苹果已经对产品可理解性和易用性不再重视了,取而代之的是对产品实行 Bauhaus 简约设计风格。
不幸的是,视觉上的直观简洁不会使产品变得易用,人机交互和人为因素学术期刊的大量文献给出了证明。
苹果的产品故意遮蔽甚至删除重要的控制来隐藏复杂性。正如我们经常想指出的,极致简约是一种一键式控制:非常简单,但是因为只有一个按钮,它的功能是非常有限的,除非系统有模式。模式需要一个相同的控制操作在不同的时间有不同的含义,这将导致混淆和错误。另外,单一的控制可以有好几种工作方式,所以按钮(或者触摸屏)如果单击,双击,或者点击三次,亦或是用一根,两根,三根手指触摸屏幕,上下或者左右滑动屏幕,将会调用不同的操作。或许用特定个数的手指,用特定的次数,沿特定的方向:只需在 Macintosh 上打开苹果控制面板上的“系统偏好设置”然后阅读苹果鼠标或触控板的点击和手势意义之间的选择(和差异)。
格哈德瓦尔/维基共享
简洁的外观可以使控制更加困难,更加随心所欲,需要记忆,并且容易犯多种形式的错误。事实上,在苹果 Lisa 和 Macintosh 电脑的初期,“无模式”是振臂一呼。没有模式的唯一方法是有专门的控制,并且每个控制都意味着同样的事情。
模式的原理和简洁外观与实际的简单性之间的权衡在基本交互设计课程中有讲过。为什么苹果公司放弃了这个知识?
所有现代计算机公司都为他们的开发者出品人机界面指南。苹果是第一个有这样的指导,并且它为良好的,容易理解的设计提供了原则。苹果人机界面指南最早版本由Tognazzini在1978年编写。到了1987年版,写于1985-1986之间,已经纳入了现代接口关键原则。在1996年史蒂夫·乔布斯回来时,这些原则仍然生效。
苹果公司的全套原则是 Tognazzini 从 Mac 界面总结的原则。在此之前,这些原则只由图形用户界面的工作者隐性掌握。写下这些原则使他们明确了,从而缓解对新员工培训和越来越多为 Macintosh 开发产品的任务。
在抽取原则时,团队主要依靠 HCI 社区做的研究,具体而言,在19世纪80年代早期,诺曼和他的学生在加州大学圣地亚哥分校的工作在HCI会议上发表了,并且在由诺曼和德雷珀主编的书《User Centered System Design》中也发表了。(几个 Macintosh 计算机的早期开发者和参与苹果的提取过程的人,一直在诺曼的班上学习。)
要注意的是,这些原则反映了人们的需求,意愿和人类的能力,而不是他们使用的机器。这些原则不仅适用于19世纪80年代,也适用于今天的接口交互,并且这些原则将一直适用,直到人类进化。这实际上是一个很漫长的过程。
目前苹果iOS人机界面开发者指南的确提出了众多相关的设计原则,但重点显然是在外观,尤其是外观简洁,还有用户的愉悦和享受。这些都是重要的属性,但是很不充分。
具体而言,开发者指南不少于14次告诫开发者要确保微妙的视觉传达。当然,设计应保持干净,并尽可能简单,但不能去除必要的能指。设计师如何知道这些东西是否是必要的?唯一已知的方法是测试用户。
这真是一个好主意。
不,这是一个强制性的想法。参与测试的并不是你所期望的用户,而是他们的代表,啊不,如苹果暗示的,仅仅是几个同事。
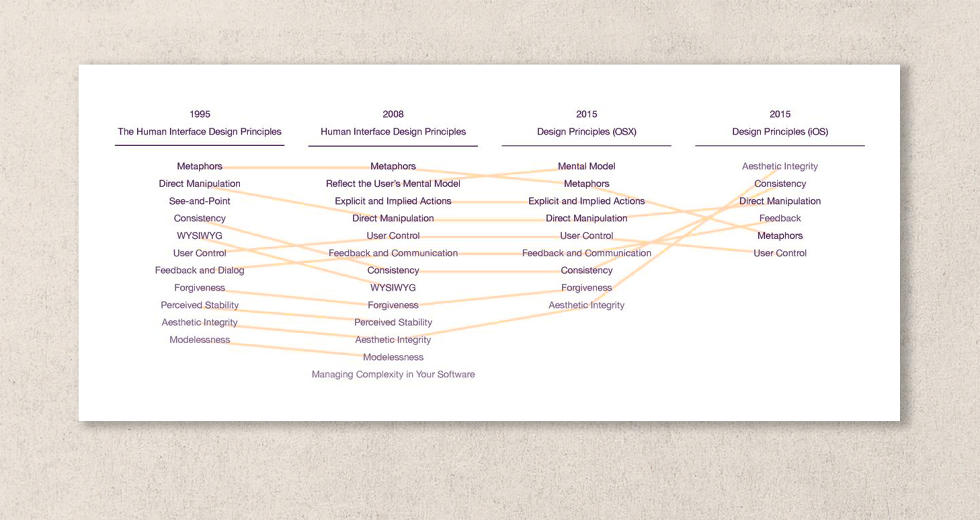
最初的苹果设计原则强调使系统容易理解的重要性,简单易学,不用手册。在前进的路上,苹果丢失了过去自己遵循的重要原则。图一展示了随时间发生的变化(由工业设计师迈克尔·迈耶为我们准备的,他读了本文的一个早期版本后,收集了这些图并允许我们使用)迈耶的图片追溯了苹果开发者指南核心原则随时间的变化。
[图 1\. 苹果用户界面指南随时间的变化.迈克尔·迈耶该图表示了人机界面规范从1995到2015的发展。由于手势设备使用iOS操作系统,它的开发指南放到了2015开发指南的左侧,是更传统的操作系统(OS X)。
Perceived Stability和Modelessness在2008以后的某个时间消失了。
Forgiveness和Mental-Model在到iOS的跳跃中消失了,同时Explicit和Implied Actions也分离了。
See and Point在2010年年底从iOS指南中消失的,当时系统正升级到iOS 4。
尽管更改为按字母顺序排列可能是一个假象(以往的名单有一个隐含的层次结构原则),2015年的iOS意味着审美完整性跳到了顶部,Metaphors和User Control下降到了谷底。
iOS中大部分或者全部丢失的重要原则是:可发现性,反馈,可恢复性,一致性和成长鼓励:
可发现性,即看一眼系统立马发现所有可能操作的能力,一直是苹果设计成功的一个关键组成部分。在早期这个原则叫做“see and point”(在图 1),因为所有可能的操作都由用户看得见的对象替代了,例如按钮,图标或菜单列表项:找到你想要的操作,把鼠标光标放上去,然后点击执行。简单地说,发现性意味着使操作视觉上可发现,这样就不用把这些操作记下来。传统电脑桌面的菜单很好地体现了这个目的,标记的图标同样是的。未标记的图标经常失败,但最糟糕的罪魁祸首是完全没有任何线索。请注意苹果的指导手册里再也没有可发现性了。
反馈和前馈能让人知道一个操作完成后会发生什么(反馈)或者选择该操作后会发生什么(前馈)。
人们依赖于源源不断的反馈来知道他们的操作是否有效。在物理世界中,反馈是自动的。在软件世界中,只有设计者考虑到反馈才会有反馈。如果没有反馈,人们无法确定当前状态:他们既不掌控也感觉不到掌控。
错误发生时,恢复不会比重做难。(在指南和图 1 中叫做“forgiveness”,这也从当前的指南中消失了。)恢复是用“撤销”命令来实现的。撤消起源于1974年(当时的)施乐公司的帕洛阿尔托研究中心(PARC),可能是由Warren Teitelman提出。众所周知的苹果Lisa和Macintosh,他们的基本机构是由在PARC(苹果从富士施乐购买的版权)的早期开发工作得来的。撤销命令可以通过“重做”命令撤销。撤消和重做提供了从错误中恢复的一个有效的方法,但是也可以用来尝试,知道测试的操作可以随时撤销或重做。
撤销使用户能够恢复内容。返回是一个同伴命令,使用户返回到之前在导航系统中的位置。原始的图形用户界面通过关闭导航来结束,然后把文档和工具呈现给用户。浏览器和iOS是一个倒退到以前的导航界面,用户在迷宫一样的通向模态屏幕的通道中彷徨。
浏览器在支持导航的系统中叫网络,提供了返回按钮,使用户能够在他们的旅程中向后移动。iOS没有提供这样的通用工具,所以假如你不小心在一个应用程序中点击了一个链接,指向Safari或YouTube或者众多地方之一,是没有直接恢复方法的。后退和前进应该是iOS的标准按钮,这样界面对意外导航具有宽容性而不是惩罚性。
大多数技术用户拥有多个设备,但不同设备的操作常常发生冲突。即使在同一台设备,苹果也违背了一致性:旋转iPhone,键盘会改变布局;旋转iPad,主屏幕图标会重新排序,没有简单的方法预测图标会跑到哪里。
一致性仍然列在指南中,不过已经不遵循了。魔术鼠标的工作原理不同于触控板,这好比手势在iPhone或平板电脑上不同。为什么?(这种不一致通常可以归咎于设计者的封闭工作,从不与他人讨论。例如康威,一个公司的产品反映了公司的组织结构。)
良好的设计鼓励人们学习和成长,一旦他们已经学会了基础知识,就接受新的更复杂的任务。快照者成长为摄影师,一人日记作家成为博客作者,孩子尝试编程,并最终寻求计算机科学的职业生涯。几十年来,鼓励学习和成长是苹果的命脉,这是一个重要的原则,被普遍内化和理解。
ABISAG TÜLLMANN
许多苹果最糟糕的隐藏原则常常被宣传苹果只是继承德国著名设计师迪特·拉姆斯的教导而被原谅,他多年来负责德国博朗公司的产品的美感和可理解性。他们特别举出拉姆斯的第十项原则:“好的设计是尽可能少设计”(Vitsoe,2015年)。但是请注意,这是他的第十项原则,而不是他的首要原则。它可能被改写为,“如果你已经遵循了前九条原则,那么是时间停下来了,别把东西塞满。”无论如何,苹果已经违反了许多早期的原则。这里是良好设计的全部10项原则:
- Innovative创新
- Makes a product useful使产品有用
- Aesthetic艺术的
- Makes a product understandable使产品可理解
- Unobtrusive不显眼
- Honest诚实
- Long-lasting持久的
- Thorough down to the last detail详尽
- Environmentally friendly环保
- As little design as possible尽可能少设计
来看看迪特·拉姆斯对于这些原则的部分描述,这是很有用的:
2. 使产品有用
产品是买来使用的。它必须满足某些标准,不仅实用性,还有心理和美感。良好的设计强调产品而忽视任何可能从它减损的效用。
对于拉姆斯来说实用性是必不可少。模糊控制,消除了重要的功能,如撤销和后退,不会使产品变得好用。事实恰恰相反。
Marco Illuminati
3. 艺术的
产品的艺术特性对于它的易用性来说是不可或缺的,因为我们每天使用的产品会影响我们个人和福祉。但是,只有良好的执行对象是美丽的。
在他的著作和讲座中,拉姆斯明确表示,美学不只是局限在视觉外观:这些对象必学在设计的各个方面都执行良好才能外型美观。正如他的第二条原则指出,这包括功能和心理因素(如可理解性和可用性)。
Marco Illuminati
4. 使产品可理解
它阐明了产品的结构。更妙的是,它可以使产品的说话。充其量,它是不言自明的。
虽然苹果的设计原则还在谈论可理解的重要性,可是产品却没反映出来这个特性。苹果的界面有无形的按钮和控制,在一般情况下,缺乏对于理解的帮助。
考虑iPhone和iPad上使用的屏幕键盘。苹果键盘显示的是大写字母,而不管你实际要打什么字母。分辨键盘大小写状态唯一方法是看键盘上的一个向上箭头,这个箭头既不是白色也不是黑色。很奇怪:首先,这意味着人们必须认识到这个向上的箭头是用来控制大小写的。第二,这意味着他们必须知道每种颜色对于的情况。在快速不看你的苹果手机或iPad情况下,你觉得哪种颜色代表小写?
谷歌的安卓屏幕键盘在大写状态下会显示大写,在小写状态下会消失小写。你看,这也不是很难。试想想一般人如何使用该系统。
但是,即使指南试图增强可理解性,他们试图尽量少用翔实的材料,即诺曼所说的“能指”(虽然诺曼称他们为能指,暴露了自己对他们交际功能的偏见,苹果称他们为“装饰”,暴露了自己的偏见。)
对于信号交互,内置的应用程序使用各种线索,包括颜色,位置,上下文和有意义的图标与标签。用户很少需要额外的装饰,来显示屏幕上的元素是交互的或暗示它是什么。
最新的人机界面指南确实在尽力解决这些问题。此外,现在苹果提供工具来确保合规性。例如,我们对字体可读性的投诉正在处理。首先,现在的指南声明:文本必须清晰可辨。如果用户不能看清你的应用程序里的字的话,板式再漂亮也没有用。
其次,苹果提供了一个工具“动态式”,无需开发人员关注就能正确地改变字体。指南中解释说动态类型可以自动调整字间距和行高,并正确地响应用户对文字大小的设置(包括辅助文本大小)。我们需要一段时间才能知道这些变化是否有帮助。不幸的是,一旦一种文化被设定,就很难改变,苹果公司故意把文化侧重于视觉外观上的可理解性与易用性。
在一家拥有快速产品周期的高科技公司传递批评是一个挑战。事实上,在苹果发布的最新移动操作系统iOS9中,一些我们所讨论的问题已经得到解决。但是这又带来了两个问题:
是什么让他们花这么长时间?
如果苹果去学习一门基础的交互设计课程,会是不及格。
例如,设计决定当键盘处于大写状态,就应该显示大写字母,当处于小写状态,就应该显示小写字母,很明显,未能提供有关当前模式的简单反馈无视了所以的轻信。那么,这不是以前苹果的作风:虽然最终在iOS9中改正了,到底是什么花了这么长时间?
苹果已经采取的解决方案对低级用户创造了更多的内存负载。
一篇福布斯文章的标题说明了一切:"苹果iOS 9的25个秘密功能." 秘密功能?如果这些是很强大的功能,为什么会是秘密的?他们为什么这么难以发现?有新的方法来滑动:从右,左,上,下或是中间。用一个,二哥或者更多的手指。在我们的经历中,用相同数量的手指和相同的滑动动作似乎在不同的地方会有不同的结果。
苹果:请了解能指和可见指标对低级迷茫用户的帮助,并且让他们明确。下面是一个不该做的例子:对于“屏幕的旋转被锁定”的图标可以是灰色或不是黑色。但是当它是灰色或者不是灰色时图标是锁定的吗?原来苹果使用文字来说明,但是是用很小的字体且不再图标上。我们当中的一个成员用了5分钟来寻找如何禁用锁定,最终发现了文本-那为什么还需要五分钟来学习一个频繁的操作?
良好的用户体验来自于市场营销、平面和工业设计、工程和可靠性共同作用的结果,使得生活更美好、愉悦,使苹果用户更富有出创造力。
设计是一个复杂的领域,有许多独立的分支学科。工业设计主要关注的是材料和形式,这是苹果公司擅长的领域。平面设计是关于美学和人机交流,但苹果公司强调外观不能损害通信组件。
交互设计应强调可发现性、反馈和人的感觉控制的能力。当前交互强调愉悦情感的影响,认为这是重要的。为了了解这个部分,需要让人对这个系统如何工作养成一个良好的心理模式,这是同样重要的。
苹果的设计过程变得不平衡。用人机界面指南解决不平衡,是针对开发人员的,但开发人员都不是问题的根本。苹果才是问题的根本。
今天,人们被迫记住任意手势。我们永远不会知道什么是允许的。当我们不小心触碰屏幕,系统把我们带到新的地方,但是没有办法备份或者回到早些的状态。这是我们不得不从头再来。设计似乎已经放弃了科学和苹果自己的交互设计经验,在这一领域苹果曾经是领头人。
图形和交互设计师在平等伙伴关系工作(和工业设计师,工程师和程序员一起)。所有的设计都需要由专业人员测试错误和可靠性,去看改变是否有益。
美丽是付出了巨大的代价换来的。
最后,我们总结苹果公司目前正确且合适的指南和声明,传达了正确的设计理念。
**尊重.**UI(用户界面)帮助人们了解并与内容交互,但从不与之竞争。
明晰文字在任何大小都清晰可辨,图标是精确和清晰的,装饰是细微且合适的,集中于功能开发将推动设计。
深度视觉层次和真实的动作赋予活力和提高人们的喜悦与理解
最后:虽然明快,美观的用户界面和流畅的动作都彰显出了iOS的用户体验,用户内容是iOS的核心,确保提升你的设计功能并满足用户内容。
棒极了苹果!请遵循自己指南的灵魂,并落到实处!