已完成功能:
- 选择画笔粗细
- 选择画笔颜色
- 画实线方框
- 画圆形
- 画箭头
- 画直线
- 画虚线方框
- 橡皮擦
- 撤销
- 生成图片
尚待优化功能:
- 文本框
- 性能优化:只需存取画笔数据(名称、粗细等)、绘制方法、路径数据即可,无需存取canvas区域隐含的像素数据;但是修改后也有不足,即撤销回上一步,所有路径都要重新画
- 性能优化:修改橡皮擦功能,通过改变globalCompositeOperation为destination-out(默认为source-over)即可实现,然后和pen一样的做法
- 性能优化:canvas双缓存
- UI美化
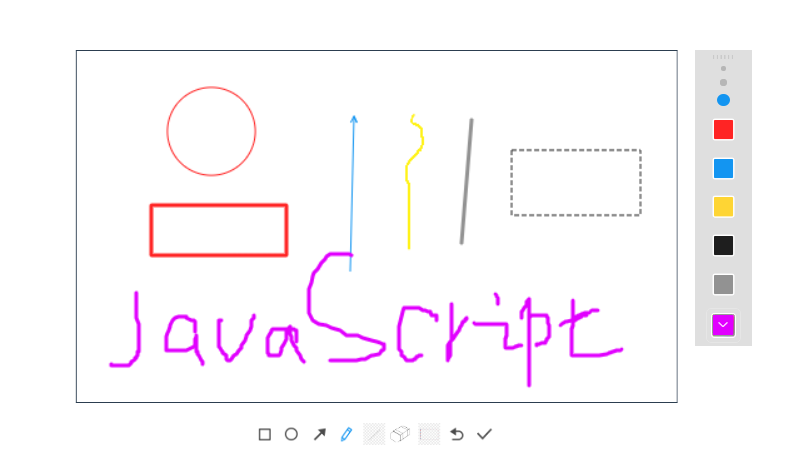
直接上图:
以下是我用第三方截的效果图:
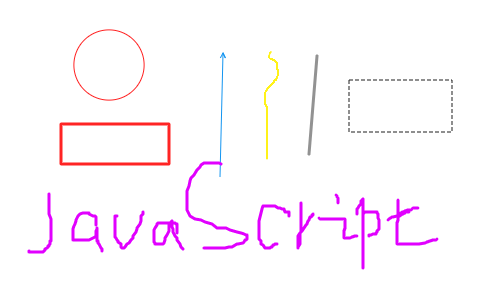
以下是本项目的生成的base64效果图:
感兴趣的同学可以下载下来涂鸦,欢迎指教。
npm install
npm run serve
npm run build
npm run lint